Neat trick with flex box and margin block auto
Margin-block-auto can be a smart way to work faster and smarter with flex box elements. It […]
See project

Margin-block-auto can be a smart way to work faster and smarter with flex box elements. It […]
See project

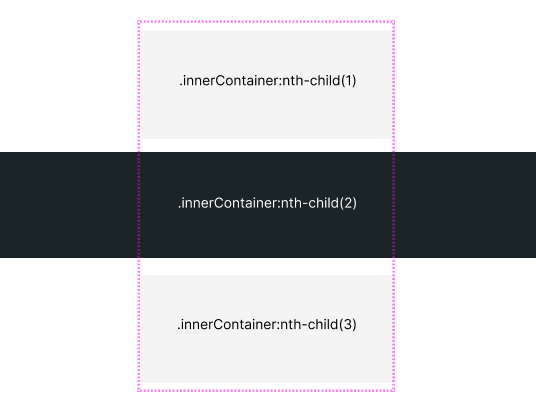
The nth-of-type selector allows you to select elements based on their position within a parent container. […]
See project

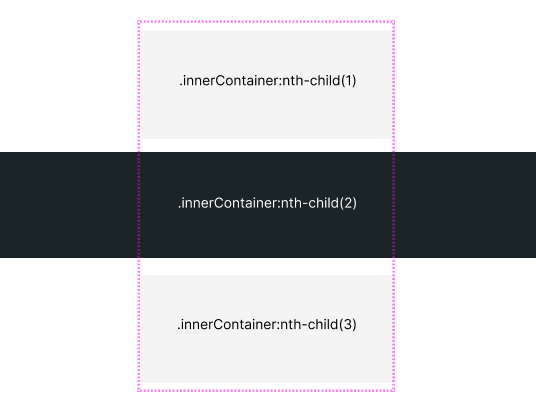
Creating responsive layout can sometimes be tricky. There are many scenarioes you have to take into […]
See project

I came across a cool feature in CSS where you can apply box-shadow and clip-path to […]
See project