Onepage website for Pine Creek Games
Did a small onepage website for Pine Creek Games in pure HTML, CSS and Javascript. Fun […]
See project

Did a small onepage website for Pine Creek Games in pure HTML, CSS and Javascript. Fun […]
See project

Margin-block-auto can be a smart way to work faster and smarter with flex box elements. It […]
See project

Design and development of PII Guards website. It was a great and fun task with cool […]
See project

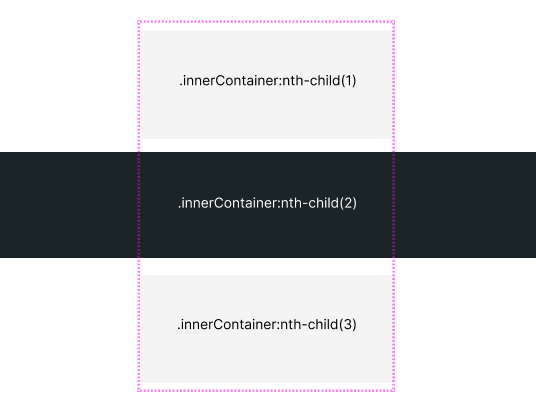
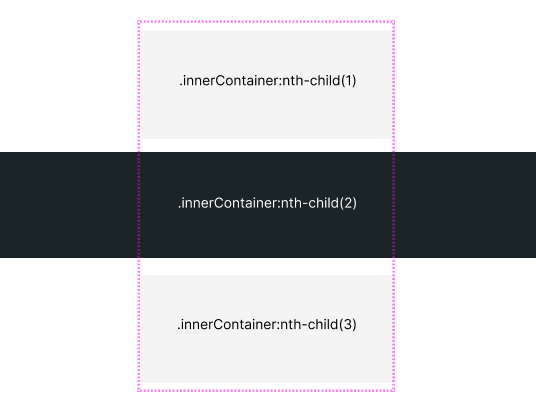
The nth-of-type selector allows you to select elements based on their position within a parent container. […]
See project

Creating responsive layout can sometimes be tricky. There are many scenarioes you have to take into […]
See project

I came across a cool feature in CSS where you can apply box-shadow and clip-path to […]
See project

I came across this really beatifull website on awwwards from the danish company Novo Holdings. On […]
See project

A slider for linkedin that illustrated the ease of using our product
See project

I did these displays (rollups) for the Eurostar exhibition 2023 that we attended
See project